Sequence diagrams (SDs) can be really useful to document or specify runtime scenarios, see question C-6-3 (how to document scenarios), but they are time-consuming to create and maintain with graphical modeling tools.
We will briefly discuss the following options:
- UML tools for SDs
- SDs generated by PlantUML from textual description
- SDs with browser apps
UML tool for sequence diagrams
With your favorite UML modeling tool, you can create and maintain sequence diagrams by dragging static building blocks onto the drawing canvas. When using these kind of tools, it’s relatively easy to maintain integrity between static and dynamic views, but the effort for creating diagrams is really high.
Sequence diagrams generated from textual description
PlantUML is a free tool that can render sequence diagrams from a textual description.
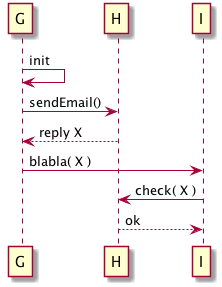
Consider an example: In the following listing you find the description of a simple sequence, shown in the figure below:
@startuml
G -> G : init
G -> H : sendEmail()
G <--H : reply X
G -> I : blabla( X )
I -> H : check( X )
I <--H : ok
@enduml
Charming: Such textual descriptions can be merged and versioned like any other source code!
PlantUML supports most UML SD constructs, like interaction references, loops, alternatives and so on. You can apply some styles to diagrams and export in several graphic formats (png, jpg, svg). There are numerous plugins available for wikis, development environments, build tools or the command line.
From my (Gernot) experience, PlantUML is very developer-friendly and therefore well-suited for discussing scenario alternatives among the development team. PlantUML also supports static diagrams (class, component etc.), but for those the auto-layout sometimes produces ungainly (call it messy) results.
SDs build with browser apps
You may have a look at:
- DrawIO, an interactive (browser-based) graphic editor that can draw arbitrary (vector) graphics. Quite cool is the offline feature.
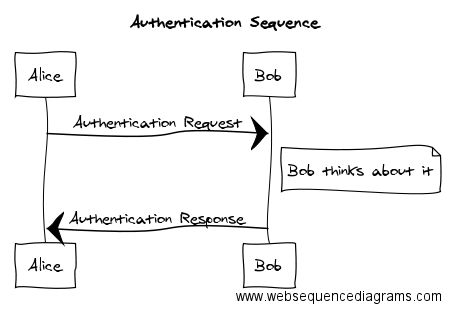
- Web-Sequence-Diagrams, similar to PlantUML, but only browser-based. For high-quality output, you need a (paid) subscription. The free online version can export png files. An example is given below:
title Authentication Sequence
Alice->Bob: Authentication Request
note right of Bob: Bob thinks about it
Bob->Alice: Authentication Response